not avail
Questo tutorial si propone di aiutarvi nell'ottenimento di rendering fotorealistici, indipendentemente dal programma utilizzato, sia che vogliate correggere o migliorare il risultato finale.
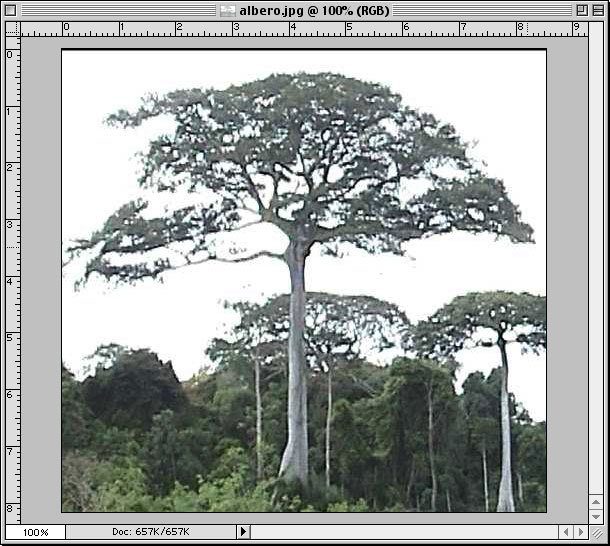
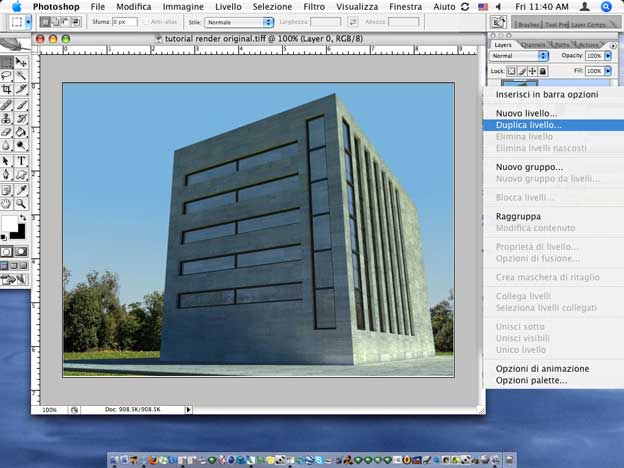
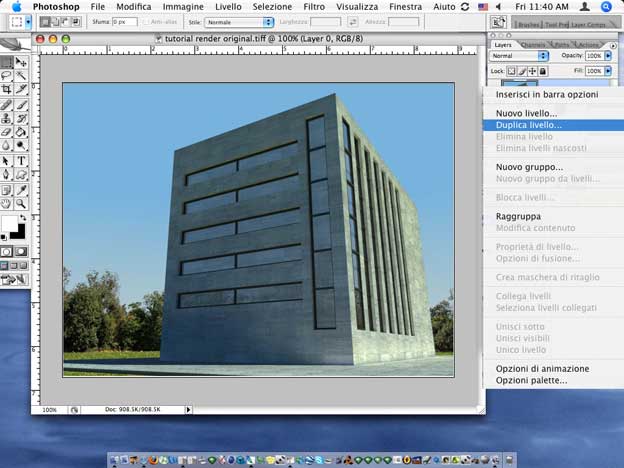
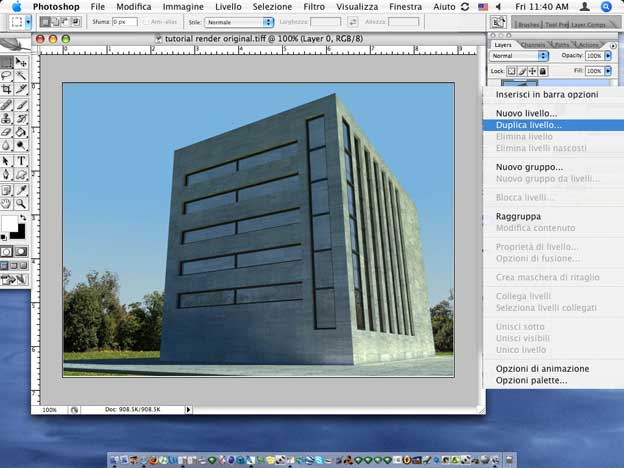
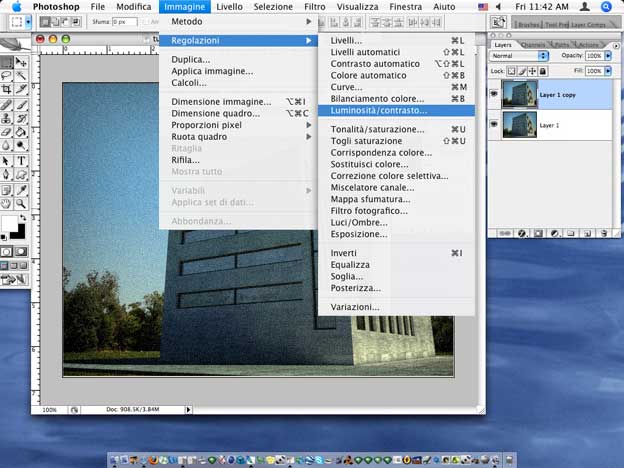
1- Aprite l'immagine e duplicate il livello

Per prima cosa aprite la vostra immagine con Photoshop; per questo tutorial è stato utilizzato Photoshop CS2 ma va bene qualsiasi altra versione. Sapere il tipo di risultato che si vuol ottenere è un elemento fondamentale per il lavoro che stiamo per compiere; se non lo avete chiaro potreste buttare molto tempo nelle prove con Photoshop, e questo non è positivo nel lavoro in cui ma nel lavoro "il tempo è denaro".
Nota: questo tutorial è stato creato con una immagine di 640x480 pixels, quindi i settaggi che man mano consiglio potrebbero essere diversi con immagini più o meno grandi.
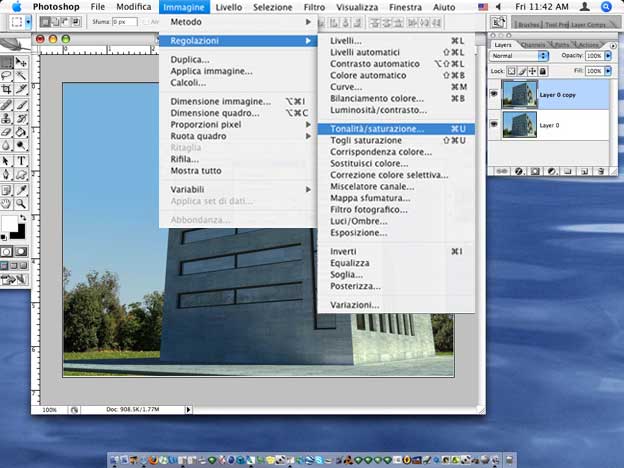
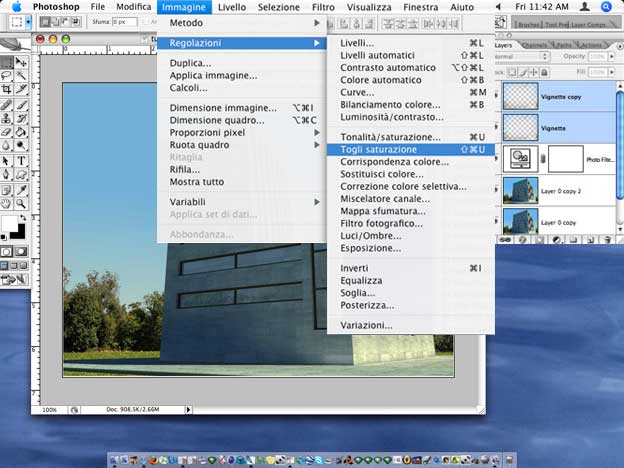
2 - Tonalità e Saturazione

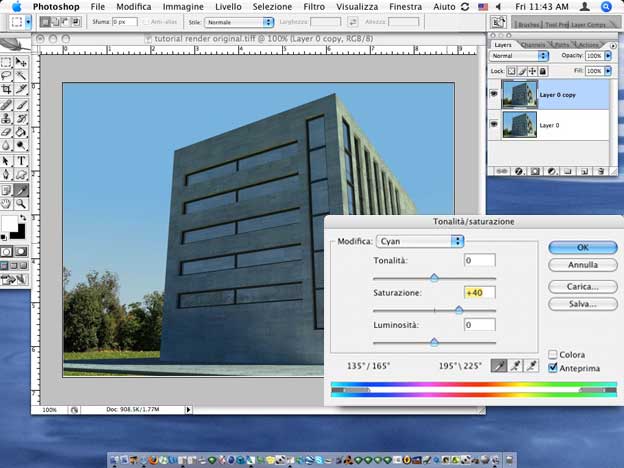
Prima di tutto consiglio di dare più forza al cyan nell'immagine. Perchè? Provate a guardarvi intorno e noterete che tutto ha tonalità di blu o ciano e questo perchè la cosa più grande del mondo, e cioè il cielo, possiede quei colori. Perciò è naturale che quei colori siano la parte più importante di un rendering facendolo diventare più verosimile possibile. Provate ad usare questi colori anche nei settaggi dell'illuminazione cielo (sky illumination) del vostro programma di rendering, e un po' di giallo per quanto riguarda il colore della luce solare. Facendo questo incrementerete dell'80% il realismo della vostra immagine.
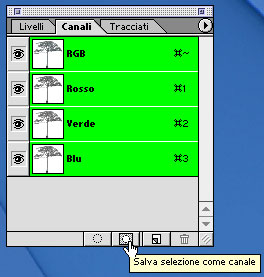
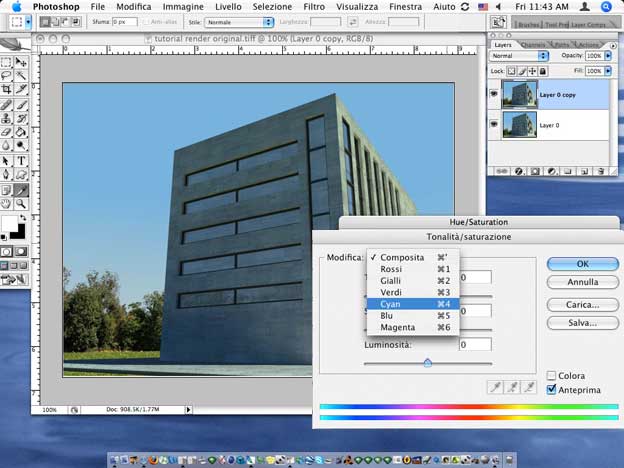
3- Selezionate il Cyan dal dialogo Tonalità/saturazione




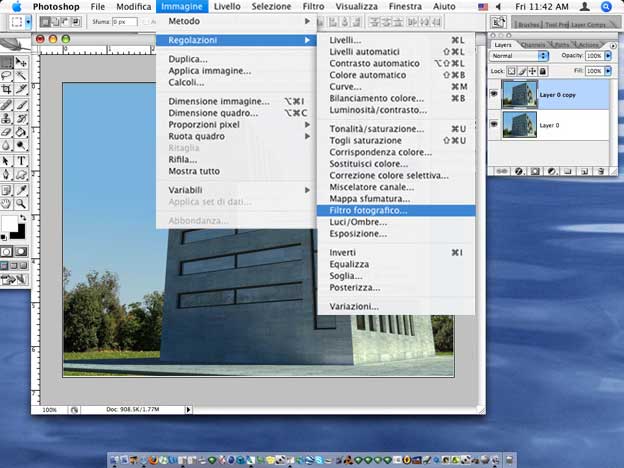
Selezionate il livello appena duplicato e selezionate la voce Filtro fotografico dal menu Immagine/Regolazioni.
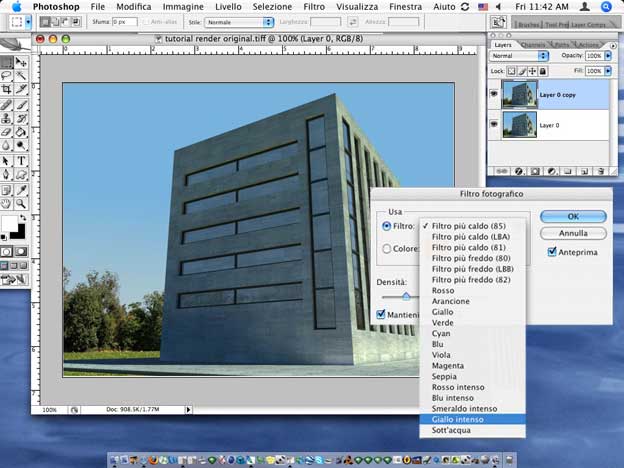
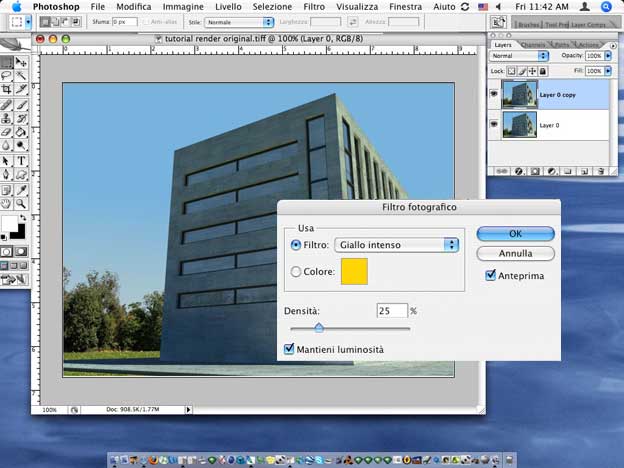
7- Giallo intenso

Nel menu a tendina della finestra "Filtro fotografico" selezionate Giallo intenso. In questo modo otterremo una atmosfera più calda rispetto alla fredda immagine che abbiamo adesso. Spetta al vostro gusto decidere quanto applicare questo effetto. Io l'ho applicato al 25%.
8- Giallo intenso 25%

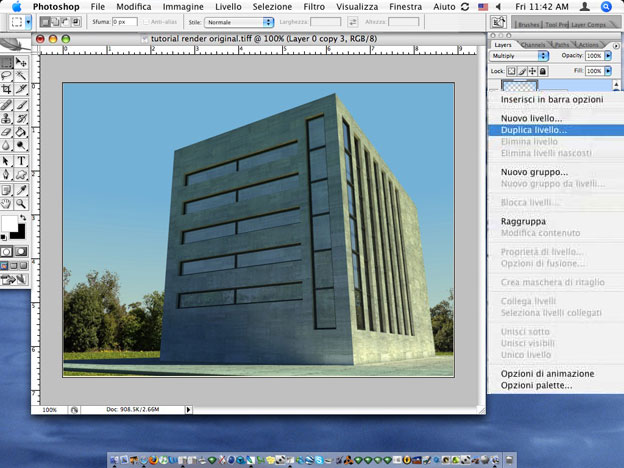
9- Duplicate nuovamente il livello

Adesso abbiamo bisogno di duplicare ancora il lucido, questo sarà la base per l'effetto "vignetta".
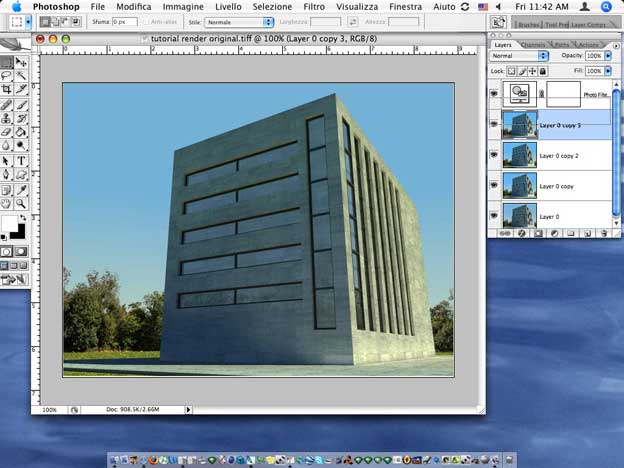
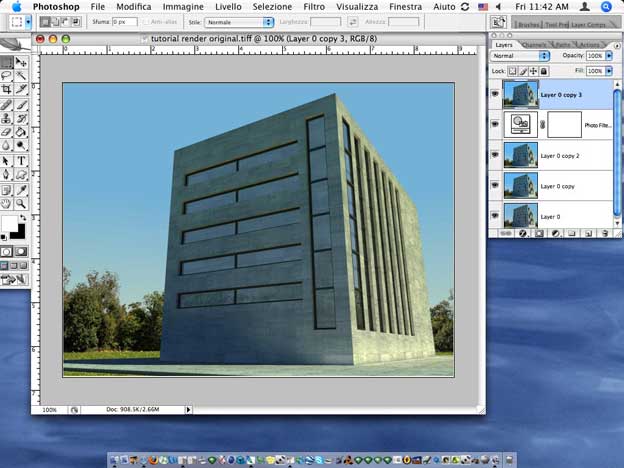
10 - Selezionate il livello

Selezionare adesso il livello appena creato.
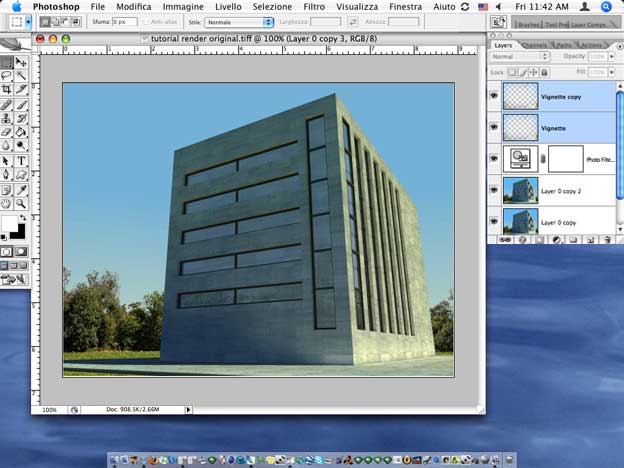
11- Spostate in alto il livello

Spostate adesso questo livello al primo posto nell'elenco.
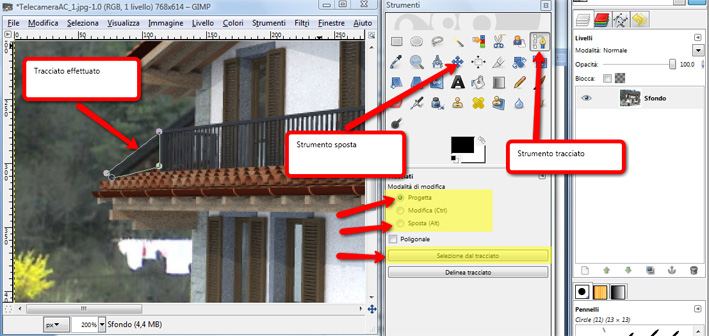
12- Lo strumento Selezione

Facciamo la conoscenza adesso dello Strumento Selezione che risulta molto utile in Photoshop e che vi permetterà di ottenere molti degli effetti fotorealistici nelle vostre immagini.
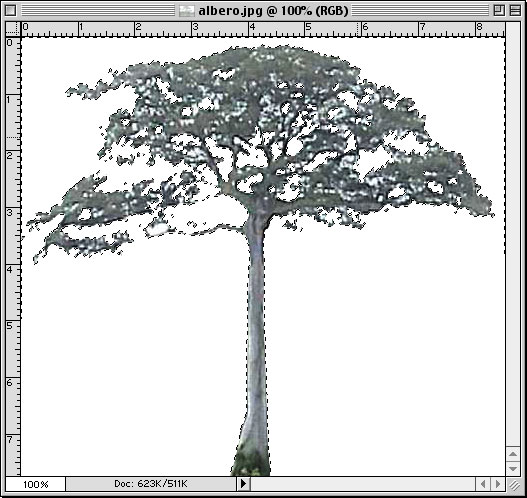
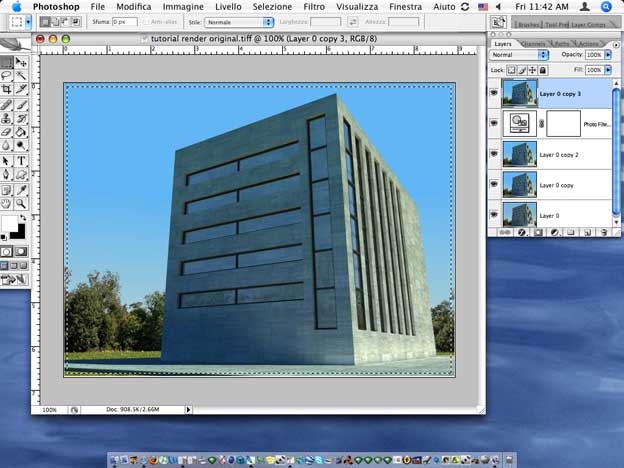
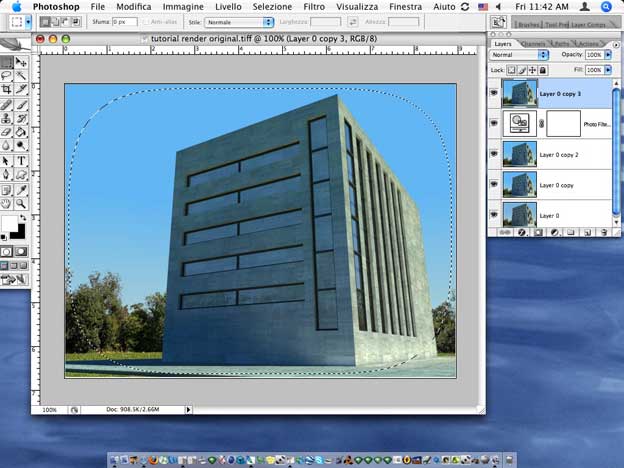
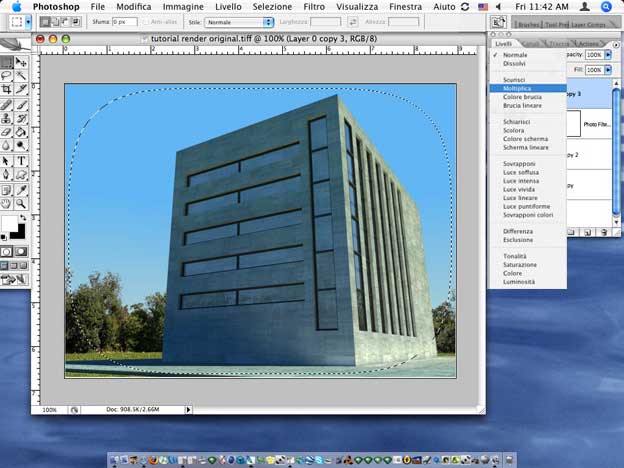
13- Tracciare una selezione

Dopo aver selezionato lo strumento Selezione dalla Palette sulla sinistra, fate un click con il mouse in un angolo della foto e trascinatelo fino all'angolo opposto. Otterrete un'aread di selezione come quella mostrata nella foto soprastante. Questo ci servirà per rendere più forte l'effetto che vedremo più avanti.
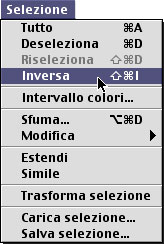
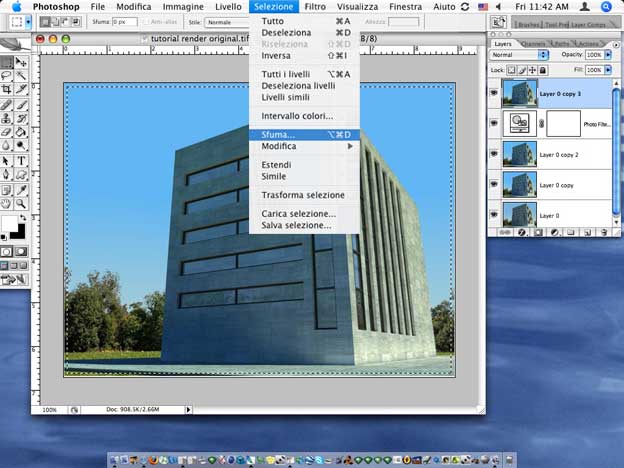
14- Sfuma ...

Andate nel menu Selezione e scegliete il comando Sfuma... Questo comando arrotonderà gli estremi della vostra selezione e li renderà più sfumati.
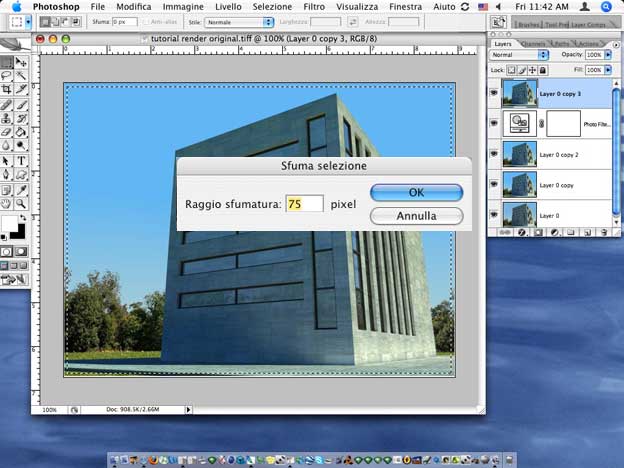
15- Raggio sfumatura 75 pixel

Inserite il valore 75 per questo effetto. Valori più alti daranno un effetto più leggero mentre valori più bassi daranno un effetto più forte e marcato.
16- Osservate

Ammirate adesso la selezione così ottenuta. Questo è il frammento vignetta che vedrete nell'immagine.
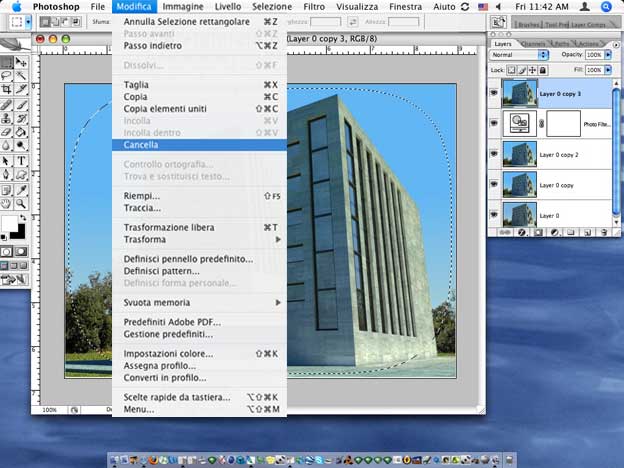
17- L'effetto vignetta è terminato

Dal menu Modifica scegliete Cancella. Facendo questo cancellerete la sezione.
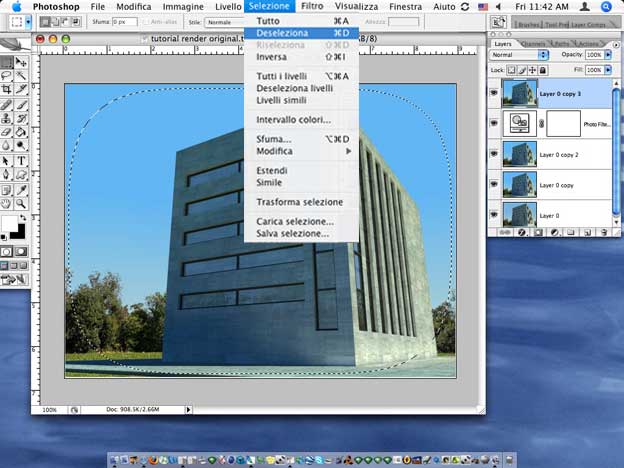
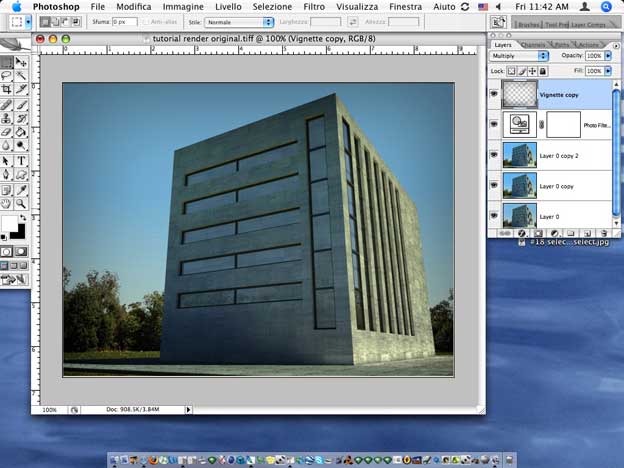
18- Deseleziona

Andate adesso nel menu Seleione e scegliete Deseleziona. Guardate adesso il livello: ecco la morbidezza di cui parlavamo prima.
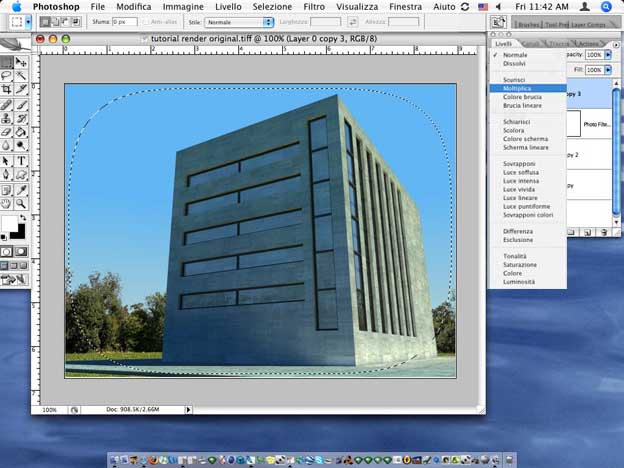
19- Modalità Moltiplica del livello

Inizia adesso la parte più divertente: andate nella palette dei livelli e scegliete la modalità Moltiplica per il livello su cui abbiamo appena applicato l'effetto vignetta.
20- Ecco il risultato !


Avete adesso ottenuto il vostro primo effetto vignetta. Io prediligo le vignette più scure, quindi occorre fare qualche altra modifica.
21- Duplicate ancora una volta il livello

Nessun commento, ok? ;-) Questo ulteriore passaggio vi permetterà di aumentare l'effetto vignetta. Il medesimo procedimento è valido anche nel caso in cui vogliate rendere più scuro l'effetto vignetta. A me piace di più come mi appresto a spiegarvi.
22- Un altro passaggio che consiglio di fare

Preferisco tenere l'effetto vignetta su di un unico livello, quindi selezionate entrambi i livelli con il tasto SHIFT premuto e ...
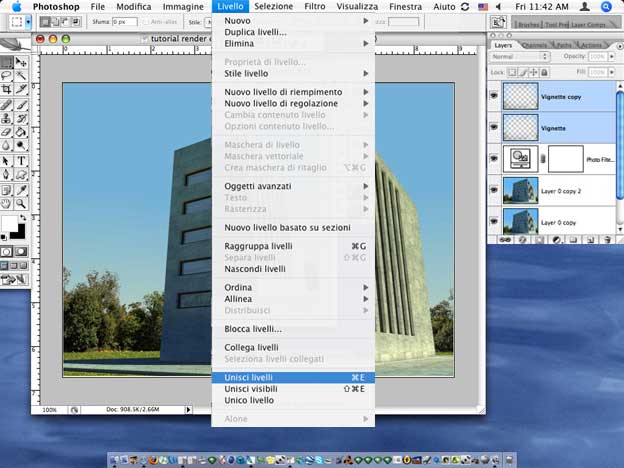
23- Cliccate

Andate quindi nel menu Livello e scegliete il comando "Unisci livelli" per unirli.
24- Scegliete la modalità Moltiplica

Scegliete Moltiplica per il livello che avete appena unito.
25- Bianco e nero

Mi piace che l'effetto vignetta sia privo di saturazione (cioè senza i colori). Questo perchè lo fa assomigliare all'effetto della telecamera nei vecchi film ... non so se mi spiego ...
26- Se volete potete fermarvi qui

Il tutorial sarebbe terminato. I prossimi passaggi renderanno l'immagine leggermente mossa e più incerta, per cui se vi piace un rendering perfettamente a fuoco potete fermarvi qui, altrimenti seguitemi.
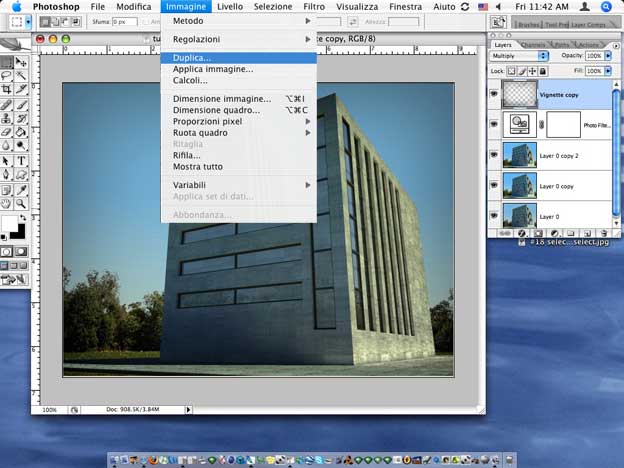
27- Duplicate l'immagine, non il livello !

Duplicate l'immagine andando nel menu Immagine/Duplica.
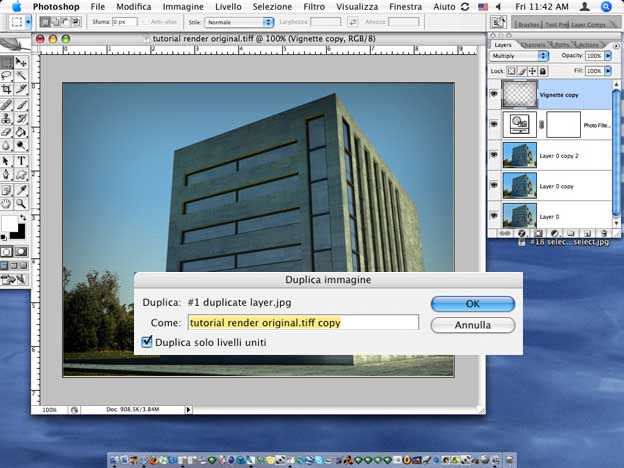
28- Non dimenticate questo!

Ricordate di selezionare la voce "Duplica solo livelli uniti", altrimenti duplicherete una copia esatta del vostro file di lavoro e non ciò di cui abbiamo bisogno adesso. Abbiamo bisogno di duplicare soltanto l'immagine vignetta.
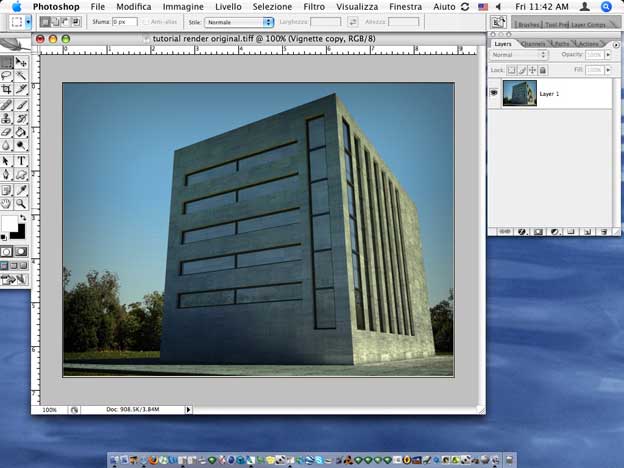
29- Nuovo documento di lavoro

Adesso avete un nuovo documento di lavoro, pronto da essere utilizzato nei prossimi passaggi.
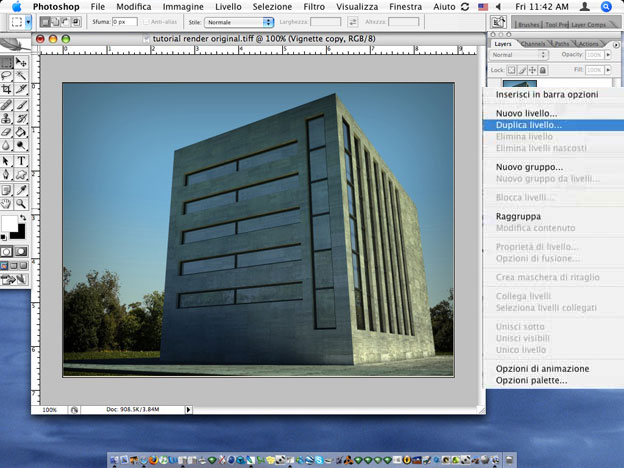
30- Di nuovo ...

Sì, immaginate bene, duplicate di nuovo il vostro livello.
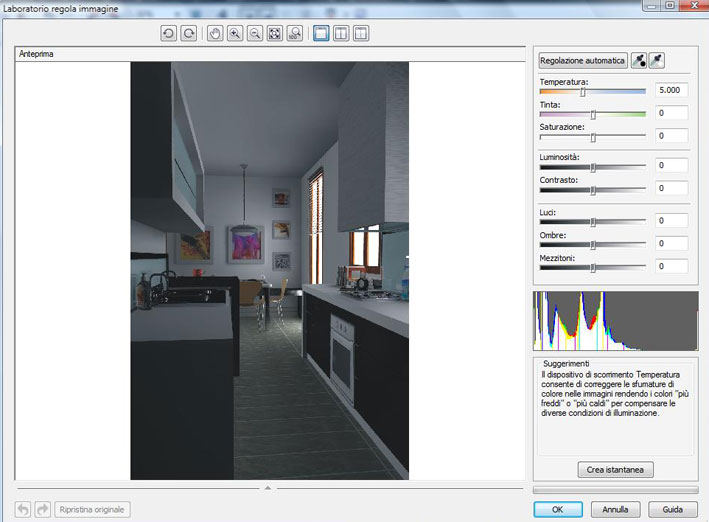
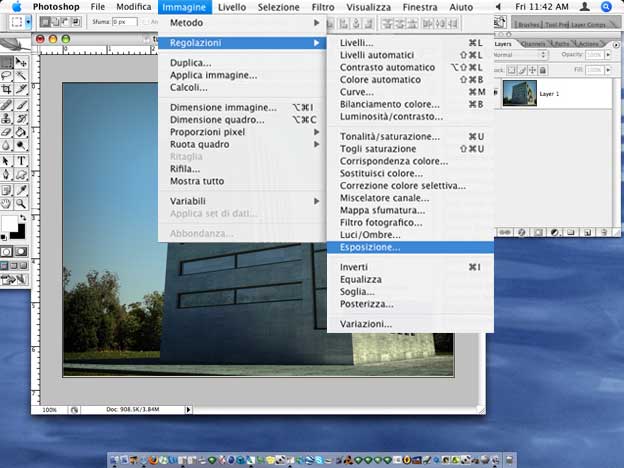
31- La famosa Esposizione...

Dal momento che questo argomento va per le lunghe, vorrei deste un'occhiata a questo link: http://www.betterphoto.com/article.asp?id=111 Spiega con semplici parole cosa significa l'esposizione nella fotografia.
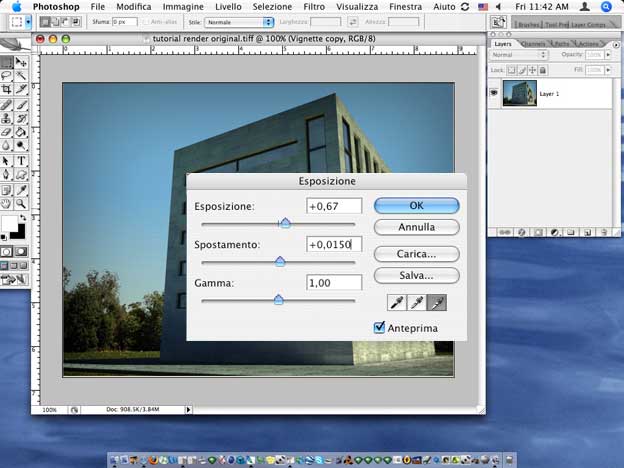
32- Utilizzatela

Questo è il momento dei settaggi: non posso dirvi come impostarli perchè ogni rendering è un caso a sè. Quindi provate a modificare qualche valore e vedete l'effetto sulla vostra immagine. Continuate così fino a che non vi piace
ciò che avete ottenuto. Ma mi raccomando: non usate troppa sfocatura (Spostamento).
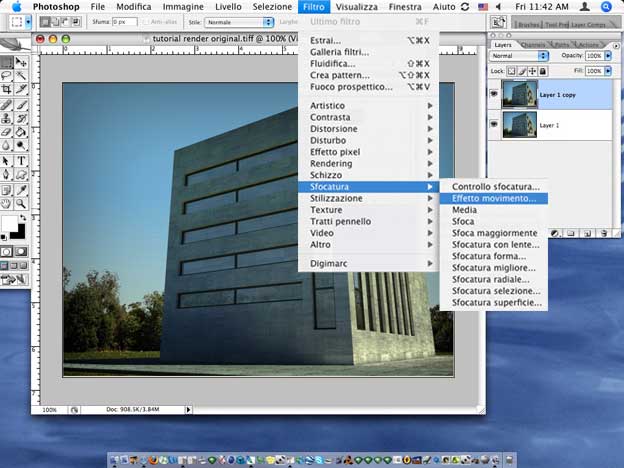
33- Effetto movimento

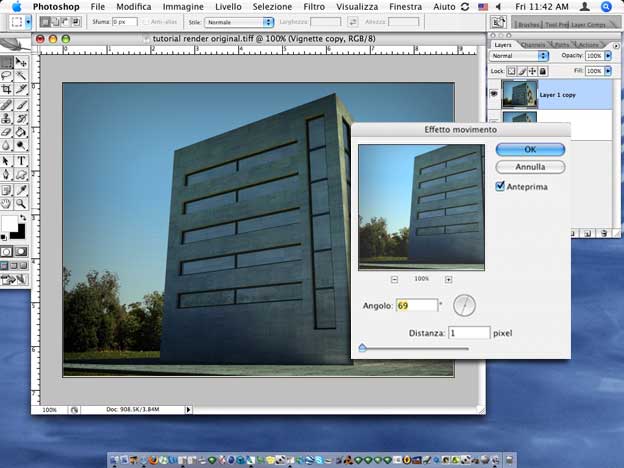
Adesso ci divertiamo con i filtri: il filtro Sfocatura di Photoshop è semplicemente fantastico, ma usatelo con intelligenza perchè può facilmente rovinare l'immagine. Per impostare l'effetto di una mano che leggermente si muove impugnando una macchina fotografica usate il filtro Effetto movimento. Ci sono molti modi per usarlo e lo vedremo in dettaglio nei prossimi tutorial; per adesso limitatevi ad usarlo come mostrato nell'esempio.
34- Esempio

Ricordatevi di non usare mai un angolo di 90°, capito?
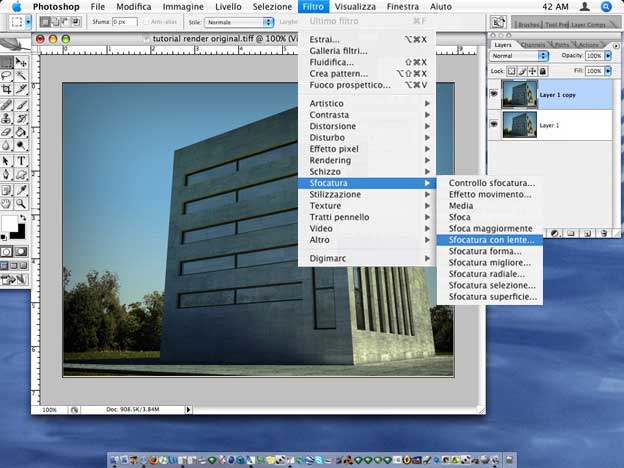
35- Se vi piace il noise (disturbo)

Useremo adesso il filtro Sfocatura con lente. Anche questo filtro ha molte funzioni ma noi lo useremo per attenuare il noise (disturbo). Impostate i valori come nell'esempio sottostante.
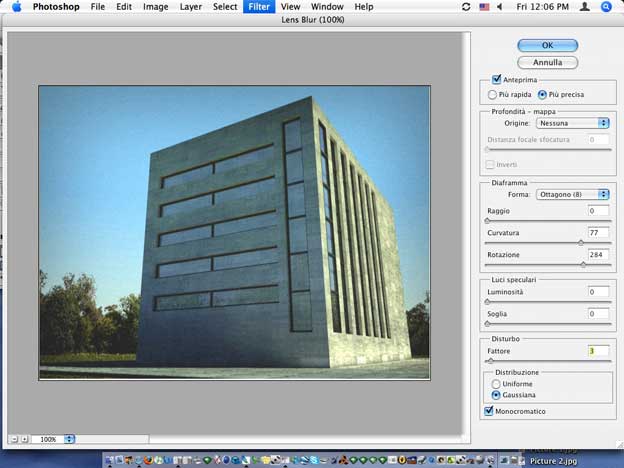
36- Settaggi noise

Copiate questi valori.
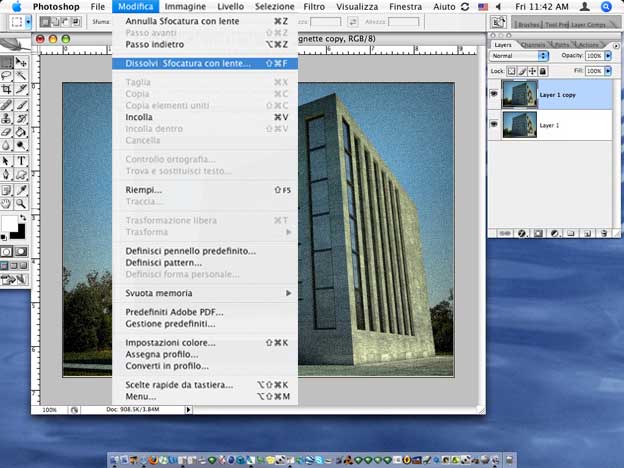
37- Ulteriori controlli sul noise

Usate il comando Dissolvi sfocatura con lente nel menu Modifica. Questo effetto, che non molti usano, è l'ultimo da
applicare all'immagine. Ricordate che questo comando apparirà soltanto nel caso in cui lo utilizziate immediatamente dopo aver applicato l'effetto "Sfocatura con lente" dal menu Filtro.
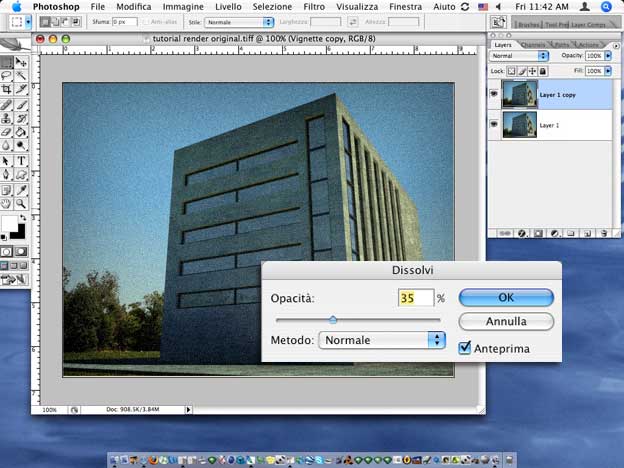
38- Settaggi Dissolvi Sfocatura con lente...

Questi sono i miei settaggi ma voi potete farli secondo il vostro gusto.
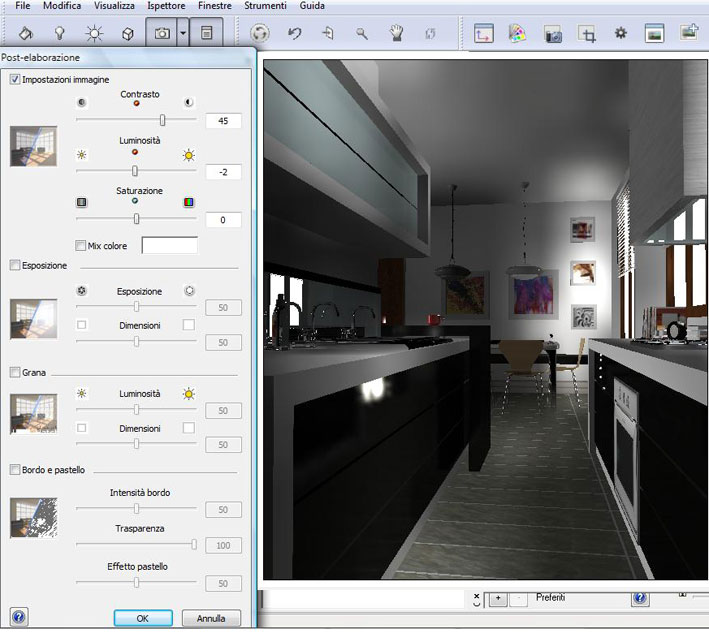
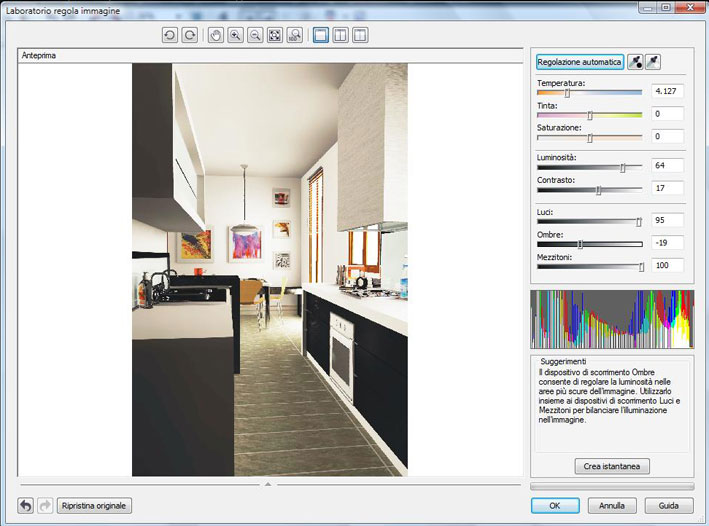
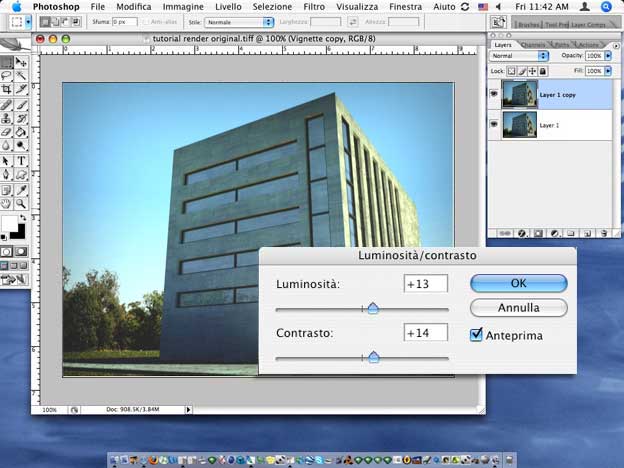
39- Quanta luminosità?

Verificate adesso quanta luminosità abbia la vostra immagine ed eventualmente agite sui comandi appositi per migliorarla. Di seguito vi suggerisco le mie impostazioni.
40- Ultimo atto ... grazie a dio

Bene, questo è il passaggio finale per quanto concerne la procedura per ottenere i miei render. Sentitevi però liberi di fare altre prove in modo da trovare il vostro stile che è la cosa più importante, perchè vi farà essere unici!
Nel prossimo tutorial parlerò del programma Artlantis R e dei settaggi da me utilizzati per realizzare i rendering diquesto tutorial. Molti di voi hanno atteso a lungo i miei tutorials, scusate per l'attesa, spero ne sia valsa la pena.